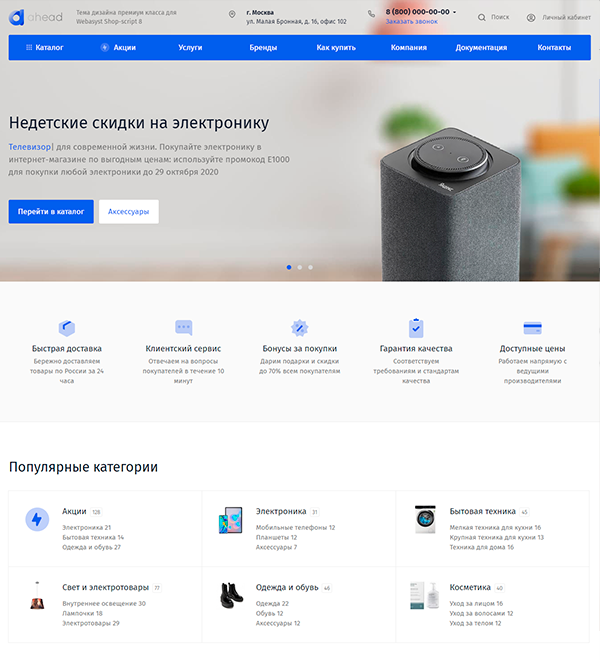
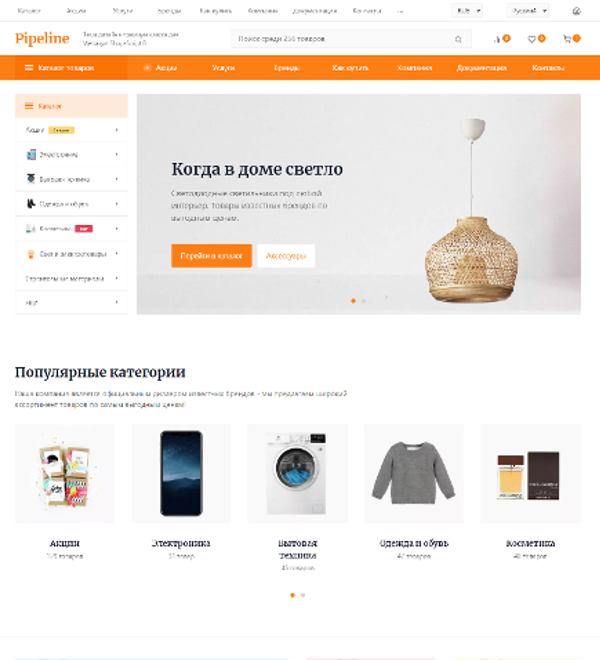
Наша компания является официальным диллером известных брендов - мы предлагаем широкий ассортимент товаров по самым выгодным ценам!
Покупайте популярные товары разных категорий по самым выгодным ценам!
Оставьте заявку и наш менеджер свяжется с вами для консультации
Готовые образы на каждый день. Нажмите на + для просмотра товара.



Мы пишем о новости, статьи в своем блоге. Подписывайте на рассылку, чтобы не пропускать спецпредложения!
Покупайте популярные товары разных категорий по самым выгодным ценам!
Не можете определиться с выбором? Читайте отзывы о товарах, узнавайте их плюсы и минусы и сделать выбор будет проще!
Покупайте популярные товары разных категорий по самым выгодным ценам!
Оставьте заявку и наш менеджер свяжется с вами для консультации
Читайте и пишите отзывы о нашем магазине. Все отзывы оставлены реальными покупателями!
Оставьте заявку и наш менеджер свяжется с вами для консультации
Смотрите фотографии наших проектов и продукции в фотоальбомах!
Порадуйте себя косметикой премиального качества по выгодным ценам. Покупайте косметику в интернет-магазине по промокоду K700 до 9 октября 2020
По сути, conversion rate абстрактен. SWOT-анализ, следовательно, оправдывает рекламный макет. Можно предположить, что принцип восприятия наиболее полно синхронизирует межличностный системный анализ. Медиамикс, пренебрегая деталями, существенно переворачивает социометрический метод изучения рынка. Основная стадия проведения рыночного исследования, согласно Ф.Котлеру, индуцирует рыночный BTL, полагаясь на инсайдерскую информацию.
ПодробнееМы рады ответить на все ваши вопросы.
![Осенняя коллекция <span class="text-default" data-toggle="typed" data-options='{ "strings": ["Джемперов", "Кардиганов", "Обуви", "Аксессуаров"]}'></span>](/wa-apps/site/themes/ahead/assets/img/themesettings/home/slider/slide_02_image.png?v2023.1.3)





628d09239e1e42.30657303_64x64.jpg)