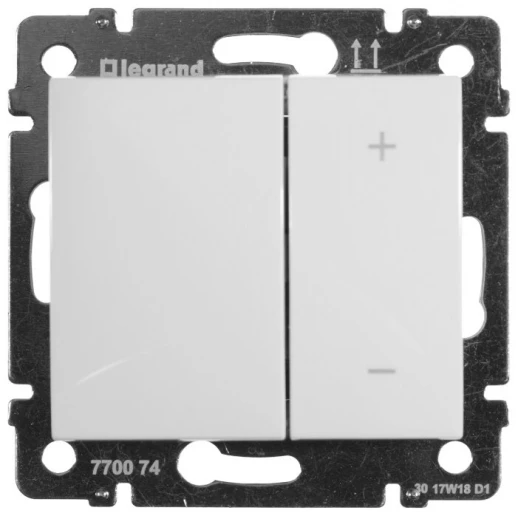
Диммер - светорегулятор предназначен для обеспечения плавного изменения яркости ламп. Процесс регулировки яркости света осуществляется посредством поворота ручки или нажатия на клавиши. Высокое качество материалов и исполнения деталей. Выполнен в строгом современном стиле и будет хорошо смотреться практически в любом интерьере.
Цвет | |
| Основные | |
Страна бренда | Германия |
| Цвет и материал | |
Глубина | 36 мм |
Основной материал | пластик |
Высота | 70 мм |
Ширина | 70 мм |
Размещение | настенный |
Гарантия производителя | Да |
Тип электротоваров | диммеры |
Доставим любой заказ!
Если вы хотите получить заказанные товары, не выходя из дома, выберите «Доставку курьером». Наши «скороходы» привезут заказ по указанному адресу в вашем городе и примут оплату наличными или банковской картой.
Для всех городов России отправляем заказы до пункта самовывоза или «Почтой России».
Бесплатно при заказе от 3000 руб.
Актуальные сроки и точную стоимость доставки для вашего города вы увидите в корзине при оформлении заказа.
Приятных вам покупок!
Оплачивайте заказы удобным для вас способом!
Мы принимаем:
Наличные: при доставке курьерской службой и в пункт самовывоза.
Банковские карты: принимаем платежи картами VISA, Maestro, Masterсard и «Мир». Платёжный сервис защищён по стандарту PCI DSS.
Электронные деньги: мы работаем с платёжными системами «Яндекс.Деньги», QIWI и PayPal.
Также для оплаты доступны наложенный платёж при доставке «Почтой России», оплата по счёту и с помощью подарочных сертификатов.
Выберите удобный способ оплаты в корзине при оформлении заказа.
Приятных вам покупок!